Pré-requis
- Assurez-vous que notre application Pingview a bien été autorisée à communiquer avec vos SharePoint. Les autorisations sont à créer par votre service informatique au niveau d’azure AD, les ID applications et secret sont nécessaires pour établir la communication, voir : Microsoft 365 (anciennement Office 365) : liaison AzureAD - Pingview.
- Créer un jeton d'authentification / accès à Microsoft.
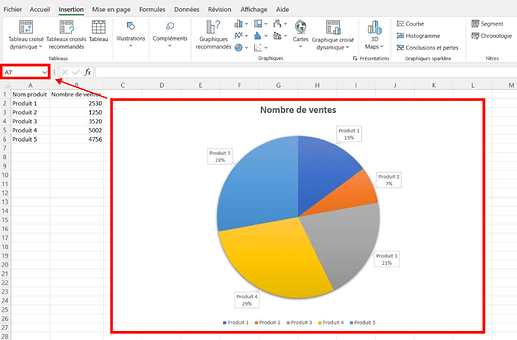
- Assurez vous d’avoir un document Excel Online qui comporte un Graphique
- Préparez la requête d’accès au fichier depuis ce tuto =>
https://support.pingflow.fr/t/synchroniser-les-dossiers-et-fichiers-onedrive-microsoft-365/722
![]() Temps nécessaire : 10 min
Temps nécessaire : 10 min
![]() Niveau de difficulté : 4/5
Niveau de difficulté : 4/5
![]() Sources de données nécessaires : 2 par graphique (1 pour cibler le graphique + 1 pour le convertir en image)
Sources de données nécessaires : 2 par graphique (1 pour cibler le graphique + 1 pour le convertir en image)
Afficher l’image d’un graphique depuis Excel Online
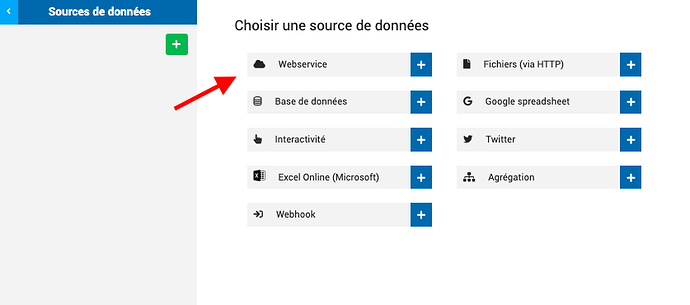
Depuis app.pingview.io allez sur le concepteur et accédez aux sources de données
![]()
Puis créez une nouvelle source Webservice
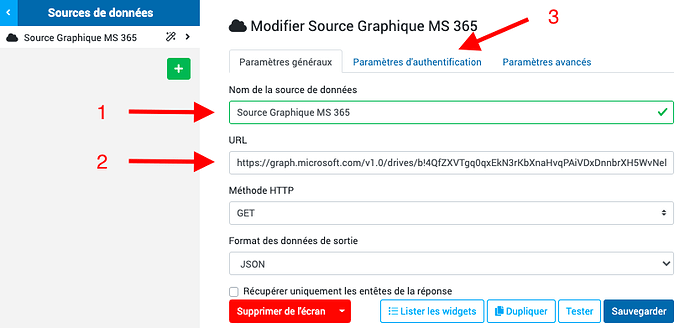
- Nommez la source de donnée
- Ajoutez le lien de la requête défini en pré-requis, en y ajoutant la construction suivante :
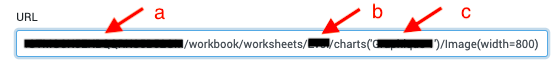
https://graph.microsoft.com/v1.0/drives/id_drive/items/id_item/workbook/worksheets/Nom_de_la_Feuille/charts(' Nom_du_graphique ')/Image(width=800)
Ainsi cette requête permet de cibler :
a. id_item : ID du fichier excel
b. Nom_de_la_feuille : Nom la feuille ciblée dans le excel online
(Attention si vous renommez la feuille, il faudra modifier le nom dans la requête également)

c. Nom_du_graphique : Nom du graphique sur la feuille, cette information se trouve en haut à gauche de excel online
(Attention à ne pas confondre le Nom du graphique et le Titre du graphique)
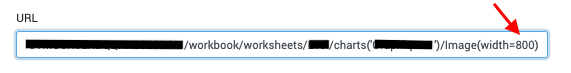
Votre URL doit ressembler à l’exemple ci dessous :

- Ajoutez votre jeton OAuth
Puis testez !
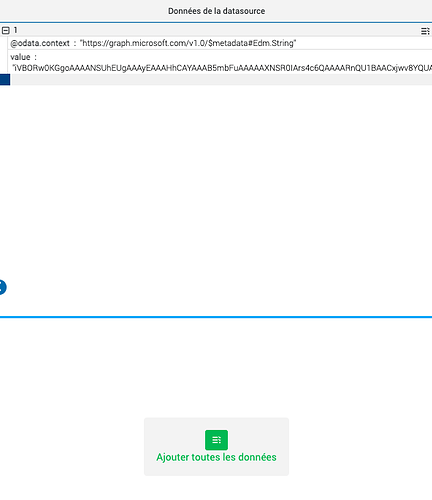
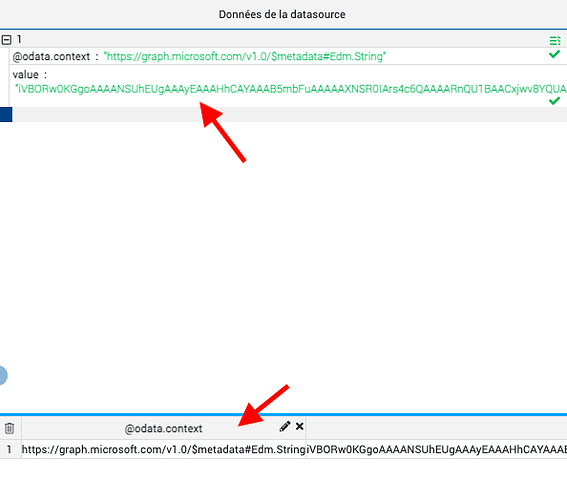
Votre résultat apparait bien sur la droite de votre écran :
Pensez à cliquer sur les résultats obtenus ou directement « Ajouter toutes les données »
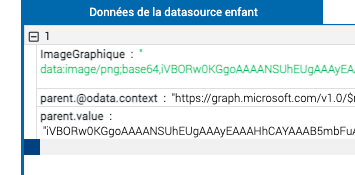
Les données sont correctement selectionnées si elles apparaissent en vert dans la partie supérieure, et sont présentes dans l’encart du dessous :
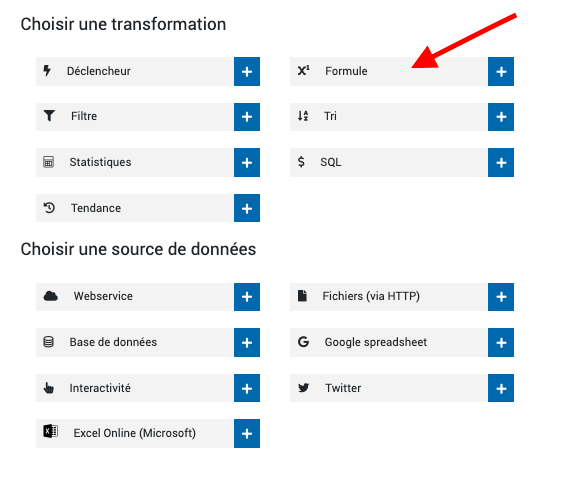
A présent créez une source enfant => Formule :


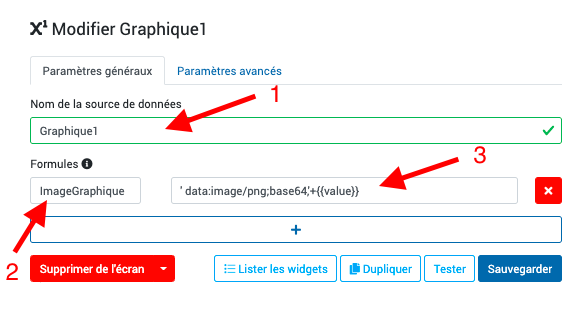
- Nommez la
- Donnez un nom à la formule (ce sera le nom de la source à afficher)
- Insérez la formule suivante :
'data:image/png;base64,'+{{value}}

Puis testez, et selectionnez le résultat de la formule ainsi affiché.
Dans cet exemple « ImageGraphique ».

C’est cette donnée que nous allons appeler dans un widget Image depuis le concepteur.
Ajoutez le widget image sur la slide
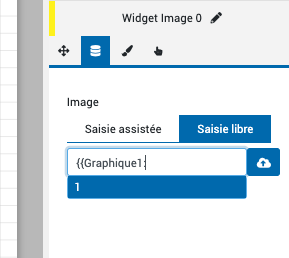
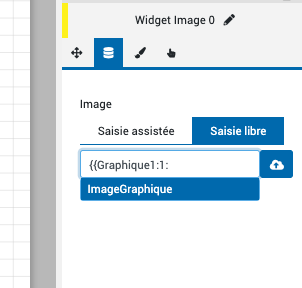
Pour cet exemple nous utiliserons la saisie libre, pour cela saisir 2 doubles accolades {{ dans le champs « Saisie libre » , puis accédez à votre source :


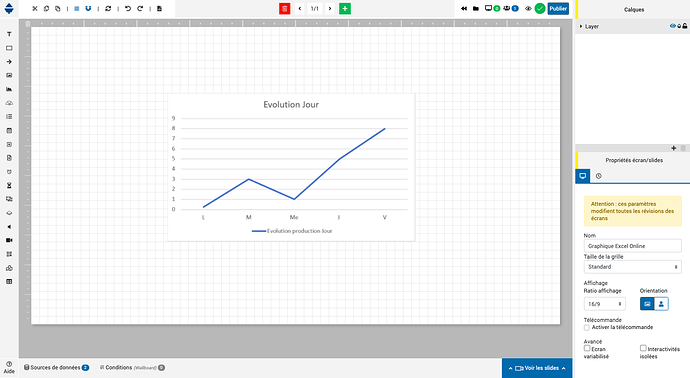
Votre graphique apparairait à présent sur votre écran !
Vous pouvez modifier la définition de l’image en ajustant la taille en pixels qui se trouve à la fin de la requête :
(Width = XXX)

N’oubliez pas de sauvegarder lorsque vous procédez à des changements !