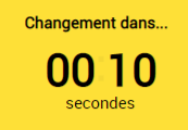
Le widget « Compte à rebours » affiche le décompte d’un temps à partir d’une valeur saisie manuellement (ou provenant d’une source de données).
Utile pour :
- Déterminer un temps à respecter durant un brief d’équipe
- Indiquer le temps restant avant changement de diapositive (wallboard)

- Indiquer le temps restant avant changement d’une diapositive (widget pile) : vous pouvez insérez le widget compte à rebours dans un widget pile en indiquant le même temps que celui du changement de diapositive
Bon à savoir:
- Il est possible de déclencher / mettre en pause / réinitialiser le compte à rebours à l’aide des conditions
- Ce widget peut afficher la valeur sous de nombreux formats, à choisir dans l’option « format d’affichage »
Exemple
![]() Temps nécessaire : 5 min
Temps nécessaire : 5 min
![]() Niveau de difficulté : 3/5
Niveau de difficulté : 3/5
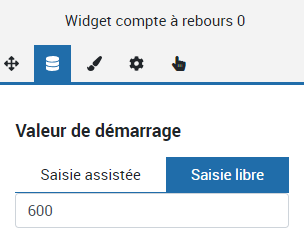
Ajoutez un widget compte à rebours et ajoutez une valeur de démarrage en seconde.
Pour 10 minutes, saisissez donc 600.

Pour pouvoir lancer le compte à rebours et le mettre en pause à l’aide d’autres widgets, vous devez tout d’abord:
- Ajouter une source d’interactivité que vous nommerez chrono. Si vous n’avez jamais créé de source d’interactivité, consultez l’article suivant avant de continuer :
- Renommer votre widget compte à rebours en chrono ok
- Créer un widget texte pour arrêter le compte à rebours (et également le renommer stop chrono)
Insérez ensuite les conditions suivantes sur le widget compte à rebours:
- Si {{chrono:1:widgetName}} comprend chrono ok
alors démarrer/arrêter le compte à rebours - Si {{chrono:1:widgetName}} comprend stop chrono
alors mettre en pause le compte à rebours