Informations sur le contenu
![]() Temps nécessaire : 5 min
Temps nécessaire : 5 min
![]() Niveau de difficulté : ouvert à tous
Niveau de difficulté : ouvert à tous
![]() pré-requis : avoir accès à un wallboard sur Pingview
pré-requis : avoir accès à un wallboard sur Pingview
Résumé de cet article

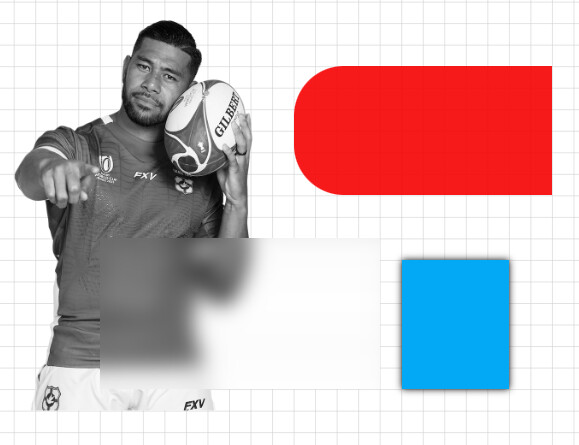
Saurez-vous trouver quel est le point commun entre tous ces éléments ? ![]()
Cliquez pour découvrir la réponse :
Ils ont tous été modifiés avec du CSS sur Pingview !
Dans cet article, je vous explique comment faire et vous donne quelques exemples de CSS utiles.
Chapitres de cet article
- Comment appliquer du CSS sur un élément
- Quelques exemples de CSS utiles
Comment appliquer du CSS sur un élément
-
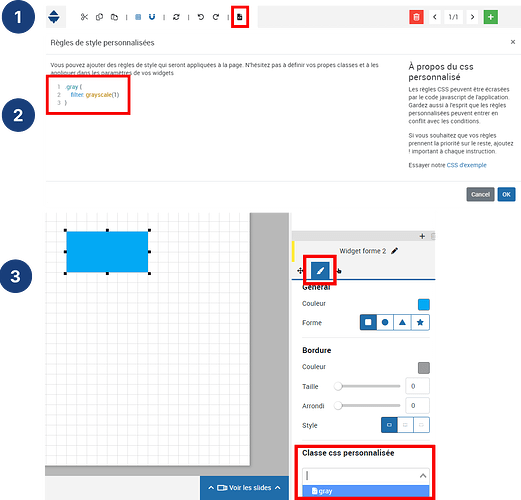
Dans le concepteur, cliquez sur cette icône
 en haut à gauche
en haut à gauche -
Lorsque la pop up s’affiche, inscrivez votre CSS en l’affectant à une classe
Exemple :
.nom_de_la_classe { filter: grayscale(1) }
Le nom de la classe est personnalisable, vous pouvez l’appeler comme bon vous semble. Cliquez sur ok.
- Sélectionnez l’élément sur lequel vous souhaitez affecter votre CSS. Puis, allez dans les propriétés sur l’icône pinceau, tout en bas, vous aurez l’option de sélectionner une classe CSS. En sélectionnant votre classe préalablement créée ici, elle se liera à votre élément.
![]() Vous venez de faire votre première classe CSS sur Pingview !
Vous venez de faire votre première classe CSS sur Pingview !
Exemple de propriétés CSS utiles
- filter: grayscale(1)
Ajoute un filtre noir et blanc sur une image
Intéressant couplé à une condition pour déclarer l’absence d’un collaborateur par exemple
- border-radius: 50px 0 0 50px !important
Applique une bordure seulement sur la gauche
- filter: drop-shadow(0 0 .25rem #000)
Ajoute une ombre sur un élément
- border-bottom: 10px solid lightgreen !important;
Ajoute une bordure seulement en bas
![]() Vous voulez en savoir plus sur le CSS ?
Vous voulez en savoir plus sur le CSS ?
Consultez ce lien : CSS : Feuilles de style en cascade | MDN
![]() Cet article est encore en construction. Aussi, n’hésitez pas à nous partager vos découvertes CSS et Pingview en commentaire !
Cet article est encore en construction. Aussi, n’hésitez pas à nous partager vos découvertes CSS et Pingview en commentaire !