Introduction
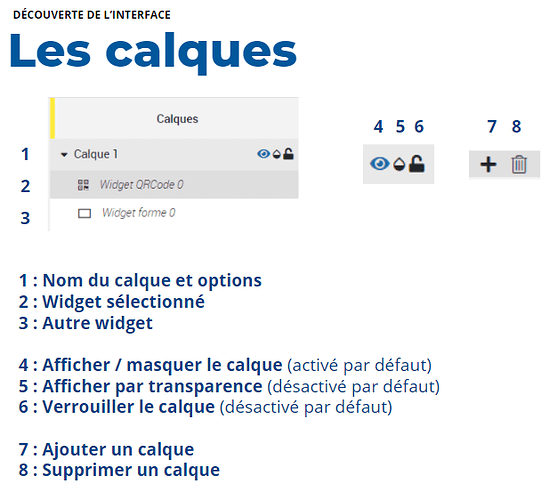
Un système de gestion de calques vous permet de structurer vos contenus.
Vous pouvez créer des calques et y incorporer des widgets. Chaque widget appartient donc à un calque spécifique. Dans le cadre d’un écran complexe, on peut imaginer créer plusieurs calques afin de mieux organiser ses widgets (un calque pour le fond, un autre calque pour les images ou un calque par blocs d’informations, etc.)
L’œil à droite de votre calque vous permet d’afficher ou de masquer un calque. Votre écran devient trop complexe ? N’afficher que l’essentiel et travaillez dessus.
Les calques fonctionnent par “couche”. Les widgets du layer 2 seront donc considérés comme “en dessous” des widgets du layer 1, ce qui aura pour effet de les cacher si un widget du layer 1 se trouve au même endroit. Vous pouvez ensuite gérer indépendamment les widgets de chaque calque avec l’option “Mettre devant / Mettre derrière”, mais cela ne leur fera pas changer de calque !
Enfin, si vous cliquez sur un widget dans un calque, le widget sur le wallboard sera mis en avant. De la même façon, lorsque vous cliquez sur un widget sur le wallboard, ce dernier est mise en avant dans son calque.
- La priorité d’un calque et d’un widget dépend de sa position : il passe par-dessus ceux qui sont en-dessous.
- Double-cliquez sur le nom d’un calque pour le modifier
- Utilisez l’oeil pour cacher des calques et mieux vous y retrouver
- Modifiez l’ordre des calques en cliquant sur l’un et en le déposant à la position souhaitée
- Les calques sont utiles pour les écrans chargés
Renommer un calque
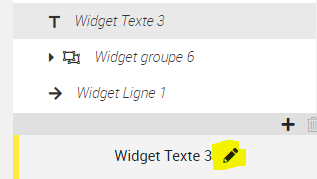
Pour renommer un calque, double-cliquez dessus ou sélectionnez-le puis cliquez sur le crayon dans la zone située sous les calques.
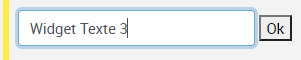
Renommez votre widget, puis cliquez sur entrée ou sur le bouton « OK ».