Informations sur le contenu
![]() Temps nécessaire : 5-30 min
Temps nécessaire : 5-30 min
![]() Niveau de difficulté : réservé aux profils techniques
Niveau de difficulté : réservé aux profils techniques
![]() Sources de données nécessaire(s) : 1 (minimum)
Sources de données nécessaire(s) : 1 (minimum)
![]() Format pour mettre un jeton en entête :
Format pour mettre un jeton en entête : Authorization: Bearer <Token>
Qu’est-ce que le « Rafraîchissement à la demande » ?
Le « Rafraîchissement à la demande » est un système permettant de mettre à jour les données d’une source de données d’un « wallboard » (écran pingview) au moment souhaité et de manière instantanée.
Que permet ce système ?
Une « source de données » se met à jour selon une période définie.
Par conséquent, un utilisateur préférera définir un cycle de mise à jour des données relativement cours sur son « wallboard » afin que ses données soient à jour lorsqu’il le consulte.
Cependant, si ces données ne sont modifiées que sur de longues périodes, il n’est pas nécessaire de rafraîchir la source de données correspondante pendant la durée où le « wallboard » n’est pas consulté par l’utilisateur mais uniquement lorsqu’il en a besoin.
Le « Rafraîchissement à la demande » permet ainsi de conditionner le rafraîchissement d’une source de données à la mise à jour de cette donnée.
Comment cela fonctionne t-il ?
Le « Rafraîchissement à la demande » fonctionne via des requêtes HTTP.
Une fois celui-ci défini sur une de vos sources de données, il vous suffit d’envoyer une requête HTTP avec la méthode GET à l’URL fournie lors de l’activation.
Une fois la requête reçue par les serveurs de pingflow, votre source de données sera « rafraîchie » et vos données seront donc à jour.
Activer le « Rafraîchissement à la demande »
Rendez-vous dans la vue « Concepteur » de votre « wallboard ».
Ensuite, cliquez sur « Sources de données » :

Pré-requis - source de données :
Si vous n’avez lié aucune source de données à votre « wallboard » vous pouvez au choix :
- Créer une nouvelle source de données
- Importer une autre source de données déjà existante dans le même répertoire que votre « wallboard » via le menu de droite : « Choisir une source de données existante »
Une fois que vous avez au moins une source de données sur votre « wallboard » vous pouvez passer à la suite.
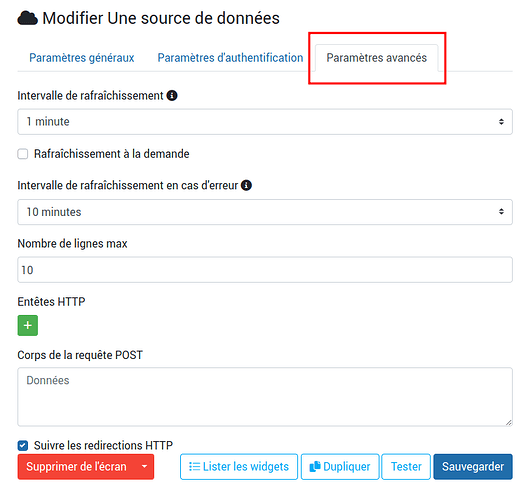
Rendez-vous dans l’onglet « Paramètres avancés » de votre source de données.
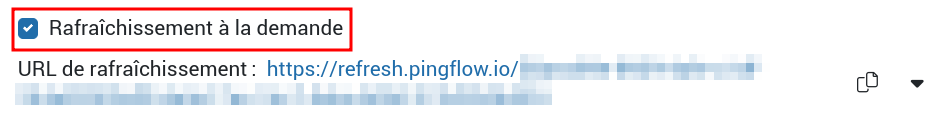
Cochez la case « Rafraîchissement à la demande » pour afficher « l’URL de rafraîchissement ».
![]() Remarque :
Remarque :
Il est recommandé d’associer un « jeton » (minimum) à « l’URL de rafraîchissement » malgré que cela ne soit pas obligatoire.
Associer un « jeton » à un « URL de rafraîchissement » permet de sécuriser l’appel de celui-ci.
En effet, une requête vers un « URL de rafraîchissement » associé à un « jeton » ne sera acceptée que si le jeton est fourni en entête de la requête. Cela permet de sécuriser les échanges avec pingview.
Pour créer un jeton entrant et le paramétrer sur le « rafraîchissement à la demande » d’une source de données, n’hésitez pas à consulter l’article suivant :
![]() Remarque :
Remarque :
Une fois votre « Rafraîchissement à la demande » activé, potentiellement votre « jeton » sélectionné et/ou créé, n’oubliez pas de sauvegarder la source de données afin que les modifications soient bien appliquées.

Les différents cas d’utilisation du « Rafraîchissement à la demande »
Vous trouverez ci-dessous différents cas d’utilisation du « Rafraîchissement à la demande » notamment via pingview, Table (Baserow), n8n, …
Bouton pingview pour mettre à jour les données
Grâce au « Rafraîchissement à la demande » vous pouvez créer un bouton sur votre « wallboard » afin de mettre les données souhaitées à jour dès que vous en avez besoin.
-
1er Etape : Créer un bouton sur votre « wallboard »
-
Faire un groupe avec des formes et textes pour avoir un visuel de bouton satisfaisant
Exemple :
-
Déclarer une source de données de type « Interactivité »

-
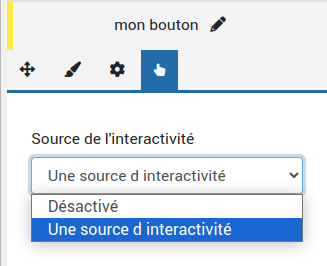
Dans l’onglet « Paramètres interactivités » du groupe bouton, activer la source de données de type « Interactivité » fraîchement créée.
-
-
2e Etape : Créer un déclencheur sur votre source d’interactivité
-
Cliquez sur la « baguette magique » de votre source de données de type interactivité

-
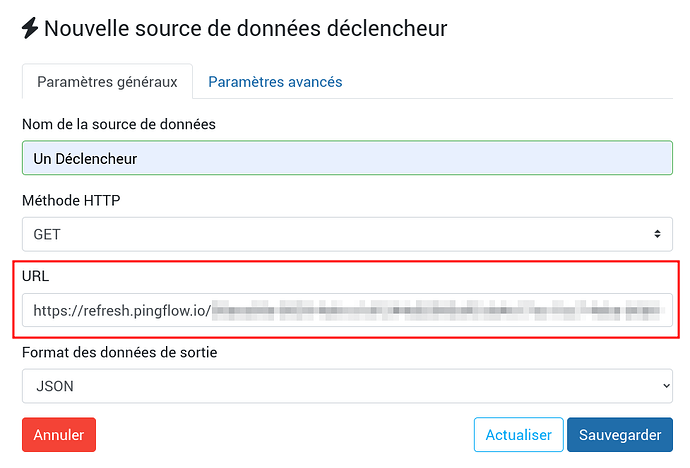
Cliquez sur la source de données de type « Déclencheur »

-
Renseignez les paramètres généraux en saisissant « l’URL de rafraîchissement » de votre source de données à rafraîchir dans le champ URL
-
Si vous avez paramétré un jeton sur le « rafraîchissement à la demande » de votre source de données, il est nécessaire d’ajouter un entête à la requête. Dans le cas contraire, ignorée cette section.
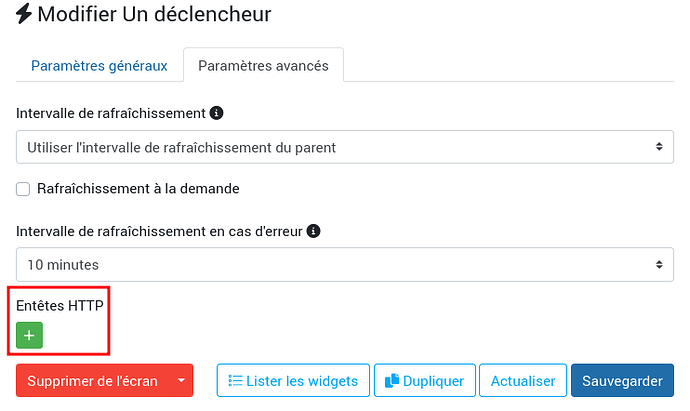
Rendez-vous dans l’onglet « Paramètres avancés ».

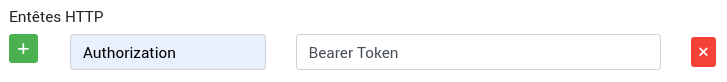
Cliquez sur le bouton « ➕ » afin d’ajouter un nouvel entête.
Dans le champ « Entêtes » saisissez « Authorization » et le champ « Valeur » saisissez « Bearer Token » en remplaçant Token par la valeur du jeton associé au « rafraîchissement à la demande » de votre source de données.

-
Sauvegardez la source de données de type déclencheur

-
Utiliser les « webhook » Table
Si vous utilisez Table pour alimenter les données de votre « wallboard », il est possible d’utiliser les « webhook » disponibles sur les différentes tables de votre base de données pour mettre à jour les données lors de certains évènements.
Pour cela, rendez vous sur Table.
Sélectionnez la base de données de vous utilisez sur votre « wallboard », puis sélectionnez une des tables utilisés dans vos sources de données.


Nous supposons que vous avez déjà paramétré le « Rafraîchissement à la demande » sur au moins une de vos sources de données.
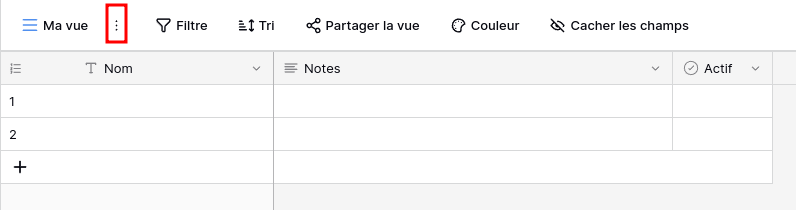
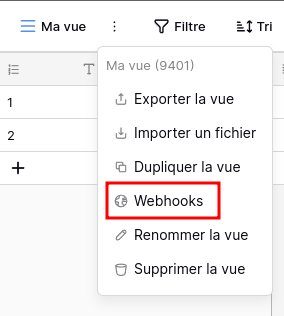
Cliquez sur les 3 petits point superposés à côté du nom de votre vue.
Puis cliquez sur « 🌐 Webhooks ».
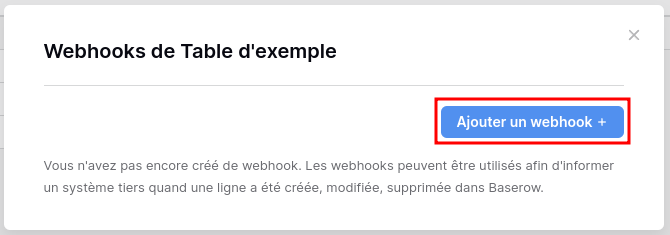
Cliquez sur « Ajouter un webhook ».
Dans le champ « Nom », saisissez un nom équivoque pour le webhook à créer.
Par exemple : « Si nouvelle ligne alors rafraîchissement » .

Choisissez la Méthode « GET » et saisissez « l’URL de rafraîchissement » de votre source de données.

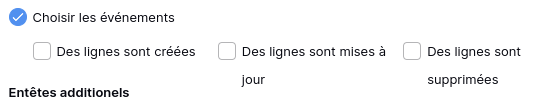
Ensuite, vous avez le choix sur quand déclencher le « webhook », autrement-dit vous avez le choix sur quand mettre les données à jour.
Vous pouvez choisir un ou plusieurs événement(s) parmi les 3 suivants :
Ou choisir « Tout les événements », ce qui correspond à cocher les 3 événements précédant.
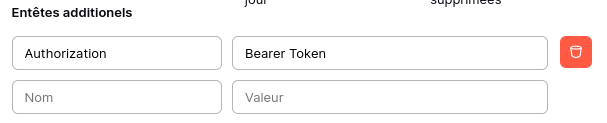
Si vous avez paramétré un jeton sur le « rafraîchissement à la demande » de votre source de données, il est nécessaire d’ajouter un entête additionnel.
Dans le champ « nom » saisissez « Authorization » et dans le champ « Valeur » saisissez « Bearer Token » en remplaçant Token par la valeur du jeton associé au « rafraîchissement à la demande » de votre source de données.
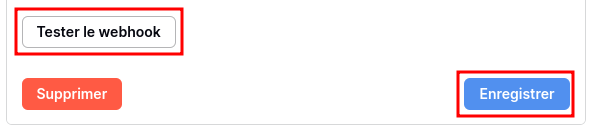
Il ne vous reste plus qu’à « Tester le webhook » avant d’enregistrer votre webhook.
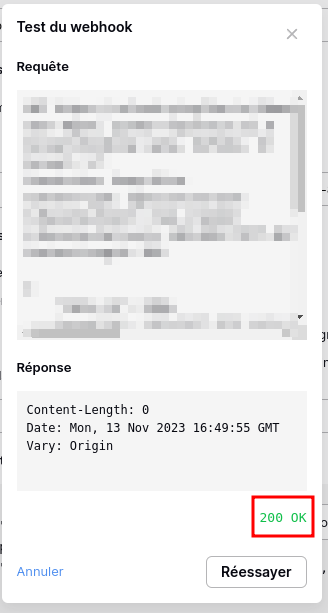
Lorsque vous testez le webhook, si vous n’obtenez pas un code 200 OK comme ci-dessous :
Veuillez revoir les étapes précédentes afin de vous assurer que la configuration du webhook est correcte. Egalement, n’hésitez pas à vérifier la configuration de votre source de données et de son « rafraîchissement à la demande ».