![]() Temps nécessaire : 2 min
Temps nécessaire : 2 min
![]() Niveau de difficulté : 1/5
Niveau de difficulté : 1/5
![]() Sources de données nécessaires : 0
Sources de données nécessaires : 0
Introduction
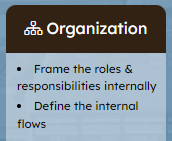
Un titre avec un fond de couleur dans le haut d’un rectangle avec des coins arrondits sera plus harmonieux visuellement si les coins infèrieurs ne le sont pas, comme l’exemple ci-dessous :

Pour faire cela, il vous faudra passer par la personnalisation CSS de Pingview.
Cliquez sur le bouton se situant dans le menu situé dans le coin supérieur gauche du concepteur pour ouvrir l’éditeur de CSS.
![]()
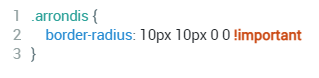
Collez ce code :
.arrondis {
border-radius: 10px 10px 0 0 !important
}
![]() Vous pouvez remplacer les valeurs par d’autres. 0 = pas d’arrondis.
Vous pouvez remplacer les valeurs par d’autres. 0 = pas d’arrondis.
Voici l’aperçu dans l’éditeur de CSS Pingview :

Appliquez votre CSS à un widget texte
- Sélectionnez ensuite les propriétés graphiques du widget texte, puis séléctionnez la classe correspondante à celle qui est dans la fenêtre du code CSS (arrondis, ici).