![]() Temps nécessaire : 10 min
Temps nécessaire : 10 min
![]() Niveau de difficulté : 3/5 (réservé aux personnes maîtrisant un minimum le langage CSS)
Niveau de difficulté : 3/5 (réservé aux personnes maîtrisant un minimum le langage CSS)
![]() Sources de données nécessaires : 0
Sources de données nécessaires : 0
Introduction
Le CSS permet de styliser un élément, autrement que par les propriétés disponibles dans Pingview : ombre, arrondit etc.
Vous pouvez utiliser du CSS personnalisé au sein de votre wallboard afin d’appliquer une ombre portée à une image ou à une forme, chose qui n’est pas possible en utilisant les options classique du concepteur.
Cliquez sur le bouton se situant dans le menu situé dans le coin supérieur gauche du concepteur pour ouvrir l’éditeur de CSS.
![]()
Optionnel : vous pouvez cliquez sur « CSS d’exemple » pour voir quelques exemples que vous pourrez modifier / supprimer. Après tout changement, pensez à cliquer sur « OK ».
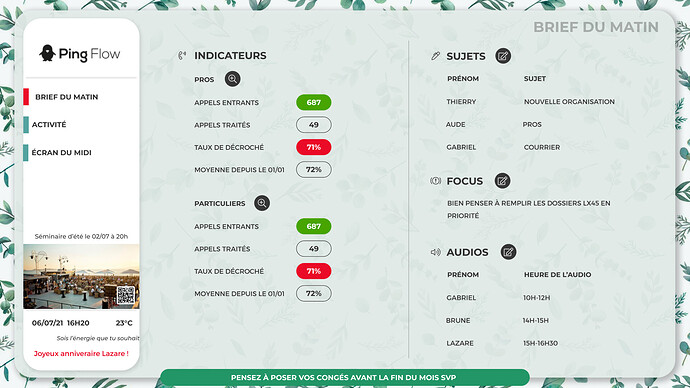
Exemple de rendu grâce au CSS
La forme grise du grand cadre qui est au-dessus du fond à motif est arrondit, avec une ombre portée, ce qui lui donne un sentiment de relief.
Utilisez un générateur de CSS
Nous vous conseillons d’utiliser un générateur de CSS en ligne, comme Box Shadow CSS Generator.
Personnalisez le rendu souhaité, puis copiez le code fourni par le site.
Ouvrez l’éditeur de CSS.
- mettez tout d’abord un point (.)
- Puis, le nom de votre classe (exemple : ombre)
- Puis une étoile
- Puis une accolade ouverte
- Collez votre code
- Fermez l’accolade
NB : Avant chaque point virgule, il peut être nécessaire d’ajouter !important afin de forcer l’application du CSS à votre élément (cf. exemple ci-dessous) :
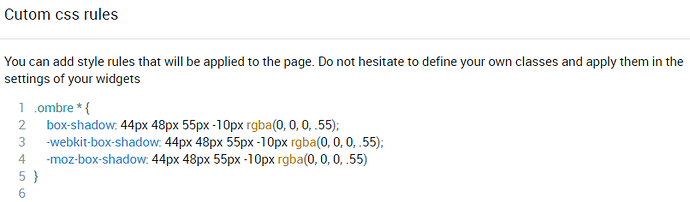
Voici le code utilisé pour l’ombre illustrée dans ce tutoriel, vous pouvez le copier/coller :
.ombre * {
box-shadow: 3px 5px 13px 1px rgba(0, 0, 0, .12);
-webkit-box-shadow: 3px 5px 13px 1px rgba(0, 0, 0, .12);
-moz-box-shadow: 3px 5px 13px 1px rgba(0, 0, 0, .12)
}`
Aperçu dans les options CSS de Pingview (avec d’autres propriétés) :
- Cliquez sur « OK » avant de fermer la fenêtre d’édition du CSS
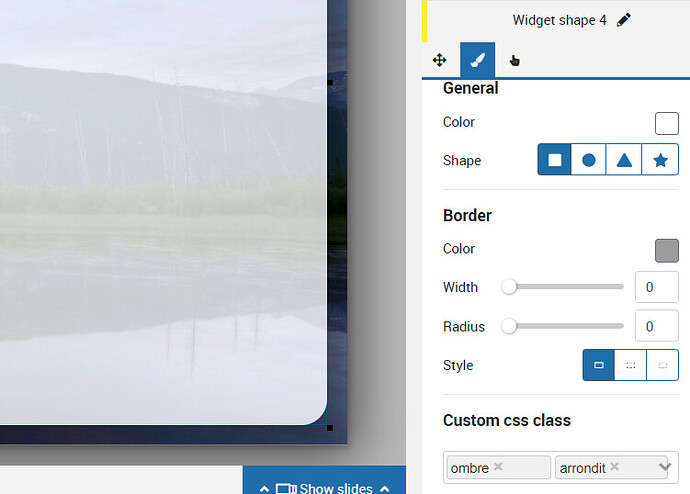
Appliquez votre CSS à un widget
- Sélectionnez ensuite les propriétés graphiques du widget de votre choix (ici, une forme), puis séléctionnez la classe correspondante à celle qui est dans la fenêtre du code CSS. Votre forme rectangle affichera maintenant une ombre portée.