Pré-requis
- Si c’est un formulaire créé sur Teams : assurez-vous que notre application Pingview a bien été autorisée à communiquer avec votre compte Microsoft 365. Les autorisations sont à créer par votre service informatique au niveau d’azure AD, les ID applications et secret sont nécessaires pour établir la communication, voir : Microsoft 365 (anciennement Office 365) : liaison AzureAD - Pingview.
- Créez un jeton d’authentification à Microsoft : Créer un jeton d'authentification / accès à Microsoft. Ce dernier sera à utiliser dans les paramètres d’authentification de la source de donnée.
- Si c’est un formulaire Airtable : Disposer d’un compte Airtable et d’une vue Formulaire
- Si c’est un formulaire Table : Disposer d’un compte Table et d’une vue Formulaire
- Si c’est un formulaire Google Form : Disposer d’un compte Google et d’avoir créer au préalable un Gooogle form
- Avoir initialisé une intéractivité pour le clic
![]() Temps nécessaire : 10 min
Temps nécessaire : 10 min
![]() Niveau de difficulté : 4/5
Niveau de difficulté : 4/5
![]() Sources de données nécessaires : 1 pour la source d’intéractivité
Sources de données nécessaires : 1 pour la source d’intéractivité
Rappel du contexte
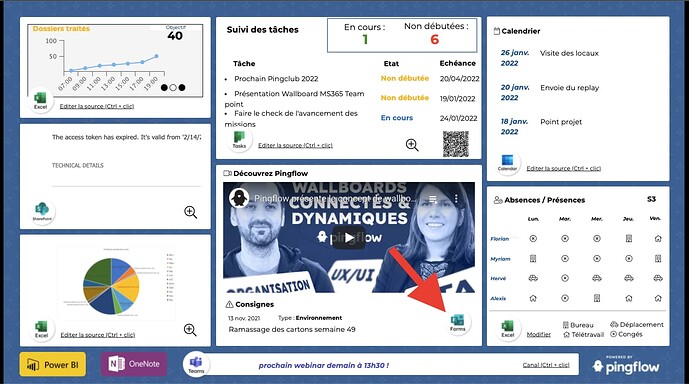
Depuis un point d’affichage, vous avez la possibilité de mettre de la donnée à jour à partir d’un formulaire (Table, Excel, Google Form).
Dans ce contenu, nous allons vous montrer comment créer ce formulaire depuis le concepteur Pingview.
Étapes
-
Accédez au concepteur sur Pingview
-
Créez un nouveau calque, renommez le et placez le devant les autres

-
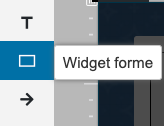
Insérez un Widget Forme, afin de créer un fond teinté entre votre futur formulaire et le reste de l’écran en fond

-
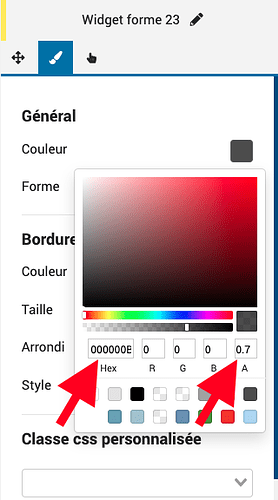
Cliquez sur votre Widget Forme puis dans le menu de droite, sur le pinceau et affectez-lui par exemple : le code couleur #000000B3 et l’opacité 0,7, ce qui permettra d’avoir un fond foncé et une opacité à 70% pour apercevoir tout de même le contenu arrière
-
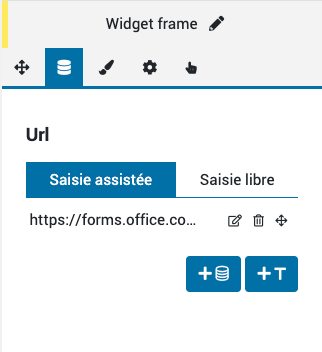
Ajoutez ensuite un Widget Frame

-
Attention à bien le placer devant le widget Forme afin qu’il apparaisse devant, puis dans le menu de droite, affectez-lui le lien du formulaire que vous aurez créé au préalable

-
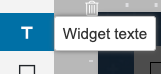
Ajoutez à présent un Widget Texte, qui arrive au-dessus du Widget Frame

-
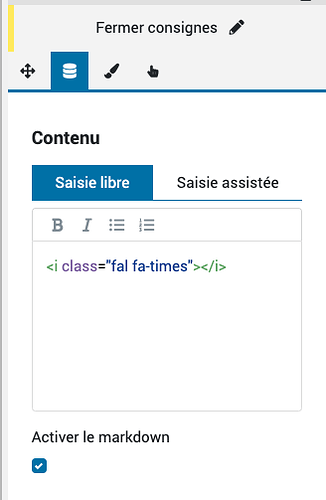
Affectez-lui le code HTML FontAwesome suivant, tout comme l’exemple ci-dessous, ce code correspond à une croix afin de nous permettra de fermer le formulaire une fois complété et validé : class="fal fa-times
-
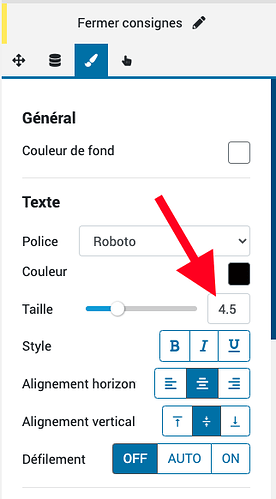
N’hésitez pas de modifier sa taille afin qu’il soit bien visible
-
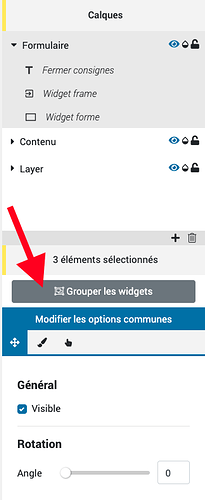
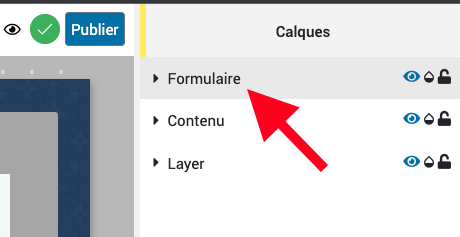
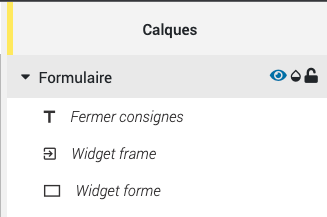
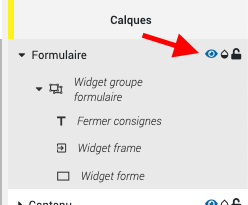
A présent votre arborescence de calque ressemblent à ceci :

-
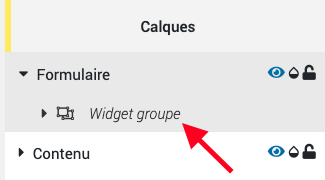
Cliquez sur chacun des widgets en restant appuyé sur la touche majuscule, afin de les sélectionner puis de les grouper, et renommez le groupe de façon à le retrouver plus facilement pour l’appeler dans les conditions :
-
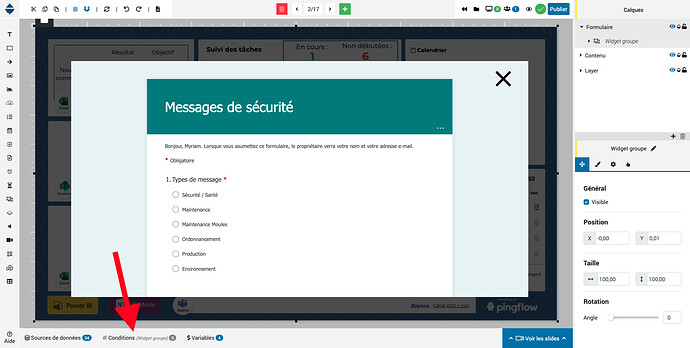
Nous allons à présent définir la condition permettant d’afficher le formulaire. Pour cela cliquez sur le groupe que vous venez de créer

-
Puis sur Conditions en bas de l’écran
-
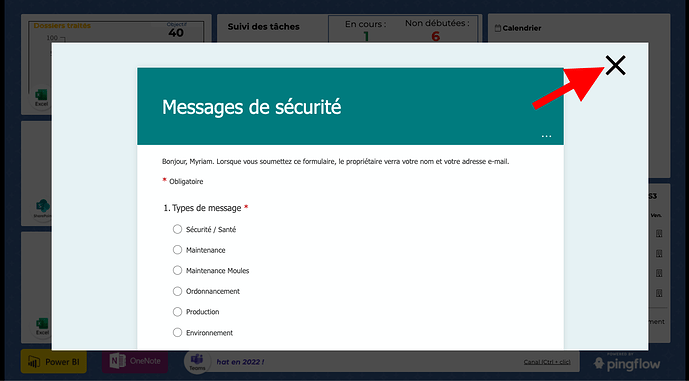
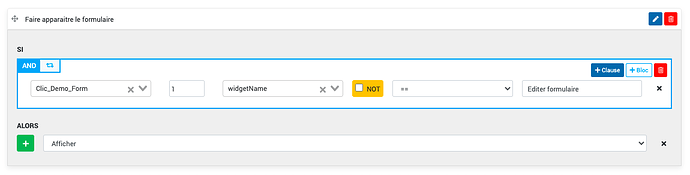
La condition consiste à définir que : lorsque l’on va cliquer sur le widget qui appelle le formulaire (dans cet exemple « Edriter formulaire »), alors le formulaire s’affiche, pour cela :
SI l’intéractivité « Clic_Demo_form » est portée sur le widget que l’on a appelé (widgetname) « Editer formulaire » ALORS « Afficher » le formulaire
(Vous pouvez renommer la condition, avec le petit crayon en haut à droite de votre condition)
-
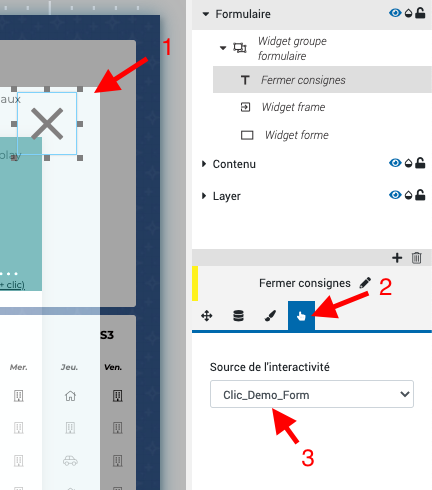
Cliquez sur le Widget Texte de la croix afin de le rendre cliquable, en activant l’intéractivité depuis le menu de droite

-
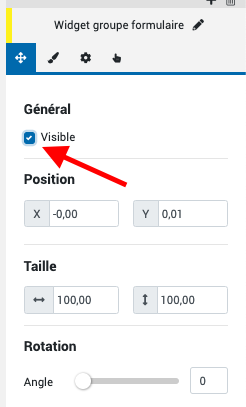
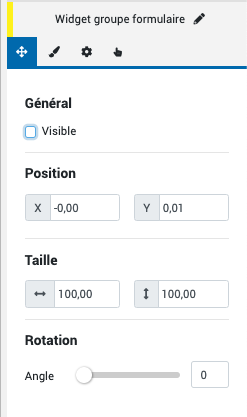
Cliquez à nouveau sur le groupe afin de le rendre invisible depuis le menu de droite, en déchochant « Visible »


-
Afin de pouvoir continuer à travailler sur le concepteur, il est recommandé de rendre invisble le formulaire, pour cela cliquez sur le petit oeil se trouvant à côté du nom de votre calque Formulaire afin de le rendre invisible

(Si vous souhaitez apporter des modifications aux widgets se trouvant dans le calque, il faudra le rendre visible à nouveau en cliquant à nouveau sur le petit oeil) -
N’hésitez pas à prévisualiser le wallboard, afin de vérifier que tout fonctionne avant de le publier, et que le formulaire s’affiche bien, puis disparait aussi simplement
A présent vous savez comment afficher et faire disparaitre un formulaire !