![]() Temps nécessaire : 5 min
Temps nécessaire : 5 min
![]() Niveau de difficulté : 2/5
Niveau de difficulté : 2/5
![]() Sources de données nécessaires : 0
Sources de données nécessaires : 0
Lien vers l’article officiel de Baserow (en anglais).
Pour créer un formulaire de saisie sur Table, vous devez posséder une base de données et une table.
![]() Pour savoir comment créer une base de données, veuillez vous référer respectivement aux tutoriels suivants : Créer une base de données & Créer une table
Pour savoir comment créer une base de données, veuillez vous référer respectivement aux tutoriels suivants : Créer une base de données & Créer une table
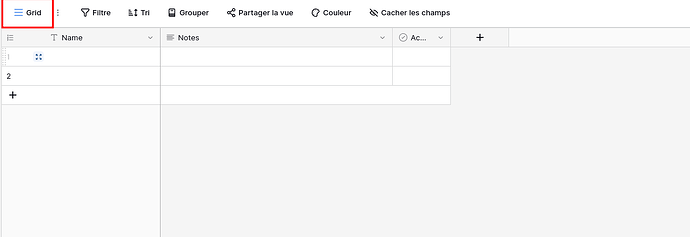
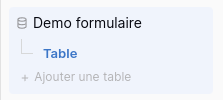
Pour créer un nouveau formulaire de saisie, commencez par vous rendre sur la table de votre de base de données sur laquelle vous souhaitez créer un formulaire.

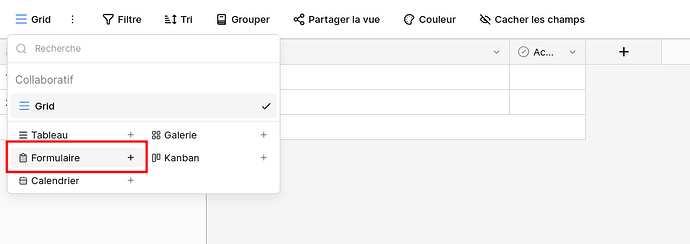
Cliquez sur la liste des vues, puis cliquez sur le bouton « Formulaire » avec un petit « + » à côté.
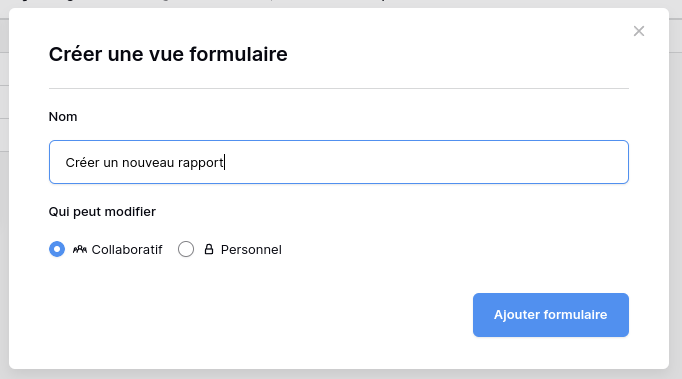
Vous devez alors donner un nom à votre de formulaire, il est conseillé de décrire en quelques mots son utilisation (à quoi va-t-il servir ?).

Vous devez également choisir si vous souhaitez que le paramétrage de ce formulaire soit accessible (consultable et/ou éditable selon les droits des utilisateurs) par les autres membres de la table, dans ce cas, choisissez « Collaboratif ».
![]()
Si au contraire, vous souhaitez être la seule personne à pouvoir consulter et modifier le paramétrage de ce formulaire, alors choisissez « Personnel ».
![]()
Votre formulaire est créé ! Il ne vous reste plus qu’à le paramétrer.
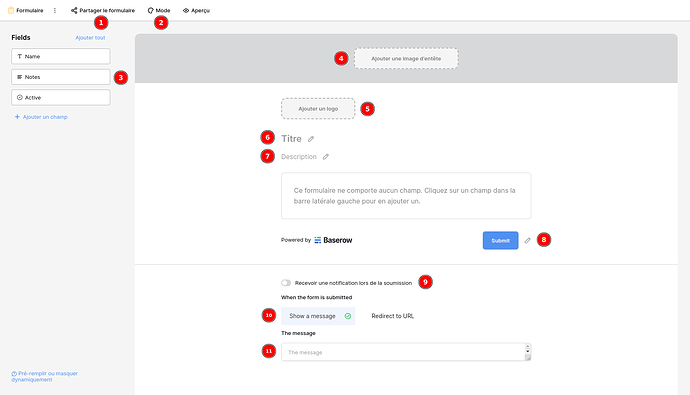
Pour cela, suivez les étapes suivantes :
-
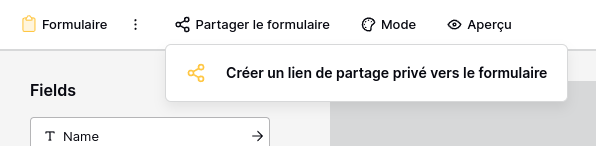
Partager le formulaire :
Pour pouvoir partager le formulaire, il faut créer un lien de partage,
pour cela, cliquez sur le bouton « Partager le formulaire », puis sur « Créer un lien de partage privé vers le formulaire » :

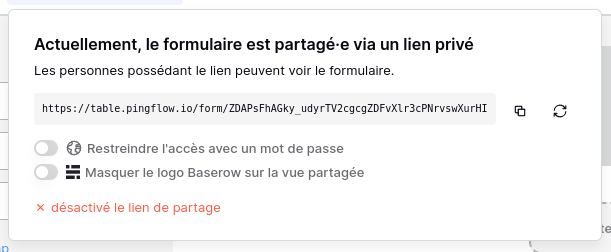
Un lien est alors généré, c’est celui que vous devrez partager aux personnes devant remplir le formulaire.

 Vous pouvez restreindre l’accès avec un mot de passe en utilisant la petite coche en saisissant un mot de passe. Cela permettra de sécuriser l’accès au formulaire, en restreignant sont accès aux personnes connaissant le mot de passe.
Vous pouvez restreindre l’accès avec un mot de passe en utilisant la petite coche en saisissant un mot de passe. Cela permettra de sécuriser l’accès au formulaire, en restreignant sont accès aux personnes connaissant le mot de passe.
 Vous pouvez masquer le logo de Baserow à l’intérieur de formulaire si vous souhaitez.
Vous pouvez masquer le logo de Baserow à l’intérieur de formulaire si vous souhaitez. -
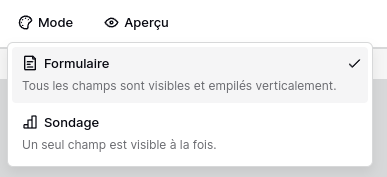
Mode :
Vous pouvez modifier le type d’affichage du formulaire à votre convenance.

-
Choix des champs :
C’est dans ce menu que vous pourrez choisir les champs à ajouter dans votre formulaire. -
Bannière :
Définissez une image d’en-tête à votre formulaire pour y apposer les couleurs de votre entreprise. -
Logo :
Définissez un logo pour votre formulaire. Ça peut être le logo de votre entreprise, un logo représentant le cas d’utilisation de formulaire, etc. -
Titre :
Renseignez le titre de votre formulaire. Il est être identique au nom de la vue. -
Description :
Décrivez brièvement quel est l’objectif de ce formulaire et quelles sont les consignes à suivre pour le remplir au mieux. -
Bouton d’envoi :
Définissez le texte affiché sur le bouton qui permet d’envoyer les informations saisies dans le formulaire. -
Notification :
Si vous l’activez, vous recevrez un email chaque fois qu’un utilisateur soumettra un nouveau formulaire. -
Action de fin :
Une fois le formulaire rempli puis soumis par un utilisateur, une action sera effectuée.
Vous pouvez choisir d’afficher un message de votre composition ou rediriger l’utilisateur vers l’URL de votre choix. -
Saisie liée à l’action de fin :
C’est ici que vous pourrez saisir le message de fin ou l’URL vers lequel redirigé l’utilisateur comme vu dans le point 10.
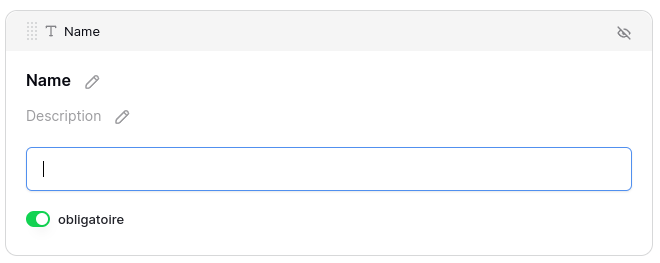
![]() Pour chaque champ ajouté au formulaire, vous pouvez modifier son nom, ajouter une description et le rendre obligatoire ou non.
Pour chaque champ ajouté au formulaire, vous pouvez modifier son nom, ajouter une description et le rendre obligatoire ou non.