Introduction
Une variable est une valeur qui peut faire changer le résultat d’une source de donnée, le comportement d’un widget ou encore le rendu global du wallboard.
L’intérêt principal d’utiliser les variables réside dans le fait d’avoir un seul wallboard à gérer avec plusieurs points de diffusion nécessitant d’afficher des données différentes.
On peut utiliser les variables de plusieurs manières :
- dans un point d’affichage, en indiquant la valeur de la variable que l’on souhaite injecter dans le wallboard que l’on diffuse
- grâce à une condition
- dans une source de donnée
Comment activer les variables dans un wallboard ?
Tout d’abord, qu’est-ce qu’une variable globale ?
Une variable globale est une valeur que l’on va pouvoir déclarer dans notre wallboard afin de la réutiliser dans les sources de données, traitements, et widgets.
Pour l’instant, rien de bien impressionnant.
Cependant, la valeur par défaut de cette variable peut être interprétée dynamiquement en passant un paramètre dans l’URL de votre point d’affichage, et c’est précisément cette partie qui rend cette fonctionnalité très puissante.
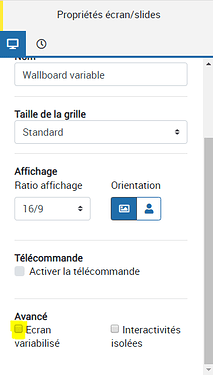
Avant de rentrer dans le vif du sujet, une petite manipulation est requise afin d’activer et de déclarer une variable globale, la voici :
-
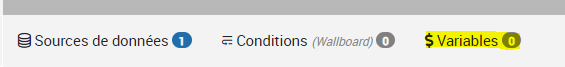
Activer la possibilité de créer une variable dans le panneau d’option du wallboard
-
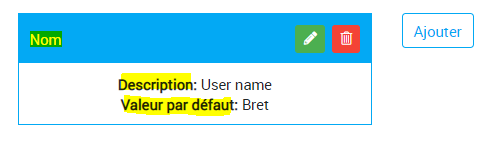
Déclarer votre variable depuis le bouton qui est apparu à côté des conditions. On vous demandera de saisir le nom de votre variable, une description, ainsi que la valeur par défaut.


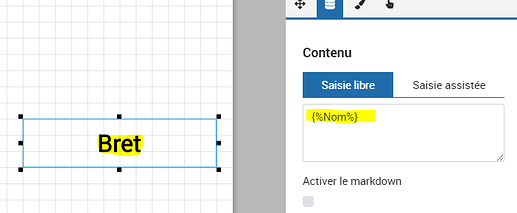
- Pour utiliser une variable, vous pouvez l’appeler de cette manière {%nom de la variable%}
Ici, ma variable est appelée « Nom ». Lorsque je l’insère dans un widget texte, le widget texte m’affiche donc la valeur par défaut de ma variable.
La variable globale en pratique
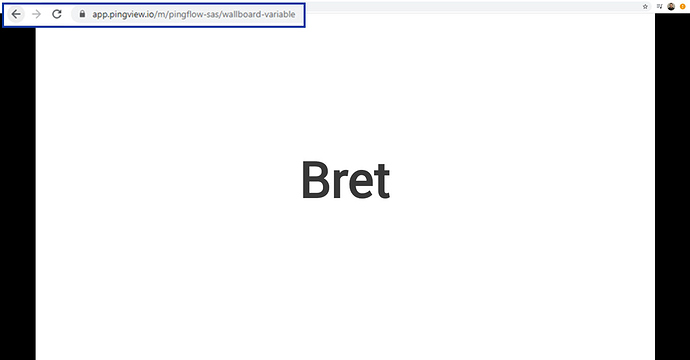
Voici par exemple le rendu de mon point d’affichage actuellement :
Il affiche mon widget texte relié à ma variable globale.
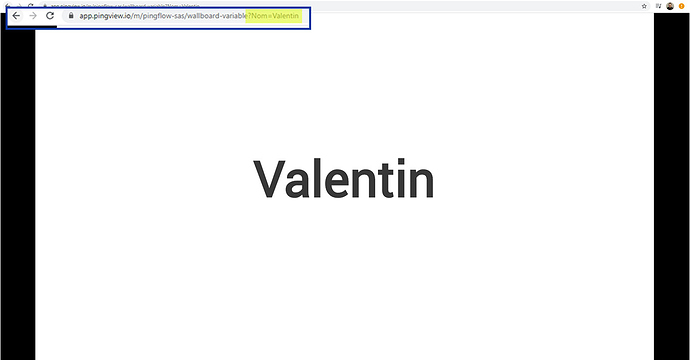
A partir de là, nous pouvons ajouter un paramètre dans l’URL afin de changer la valeur de notre variable.
Pour insérer un paramètre, il faut rajouter à la fin de l’URL « ?{nom de la variable}={nouvelle valeur} »
Dans cet exemple, j’ai déclaré que ma variable « Nom » est égal à « Valentin ». Le widget texte se modifie donc avec la nouvelle valeur.
Pour aller plus loin
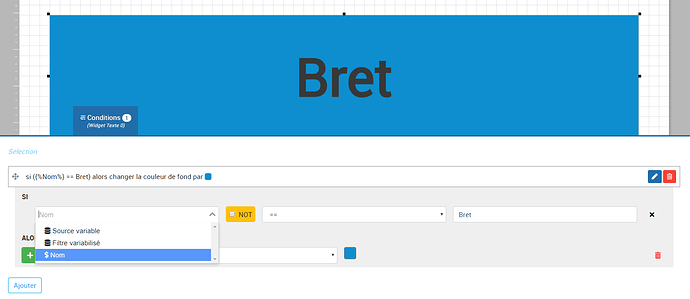
Les variables peuvent également être utilisées dans les conditions :
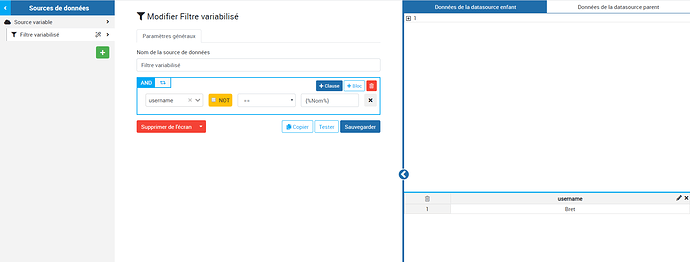
Ou encore dans les filtres :
Les variables sont particulièrement efficaces pour une industrialisation et un déploiement à grande échelle d’un wallboard.
On peut construire un wallboard avec un design unique affichant les informations d’une équipe, et utiliser la variable permettant d’afficher les informations d’une autre équipe.