Font Awesome est une police d’icônes vectorielles . Sa large bibliothèque vous permet d’ajouter des éléments visuels dans vos wallboards sans avoir à passer par les médias. C’est donc plus léger, plus rapide à mettre en place et vous bénéficiez d’un large choix d’icônes universelles !
Aussi, chaque icône pourra être agrandie sans perdre en qualité et vous pourrez créer des conditions pour qu’elle change de couleur selon vos données : pratique !
Retrouvez tous les icônes ici : Find Icons with the Perfect Look & Feel | Font Awesome
Versions prises en charge : v5.15.4 et v6.1.1
Dans le tutoriel ci-dessous, vous verrez comment utiliser des icônes Font Awesome sur vos wallboards Pingview.
![]() Temps nécessaire : 2 min
Temps nécessaire : 2 min
![]() Niveau de difficulté : 1/5
Niveau de difficulté : 1/5
![]() Sources de données nécessaires : 0
Sources de données nécessaires : 0
Résultat souhaité :

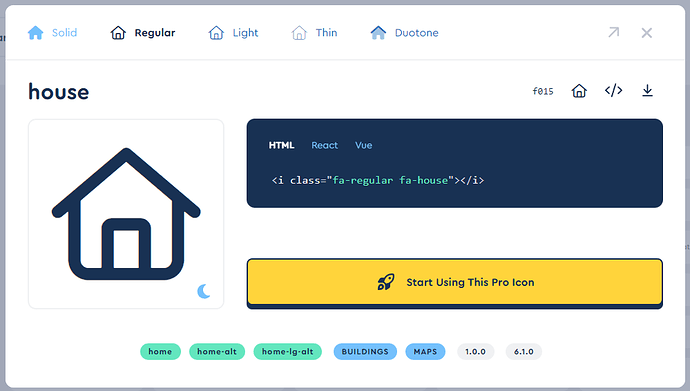
1. Aller sur Font Awesome choisir votre icône
- Rechercher « home » sur Find Icons with the Perfect Look & Feel | Font Awesome et séléctionnez l’icône de votre choix.
Bon à savoir : Vous pouvez aussi choisir les icônes « Pro » car Pingview embarque une licence Pro dont vous bénéficiez !
2. Identifiez la balise <i class> et copiez-la en cliquant dessus
![]()
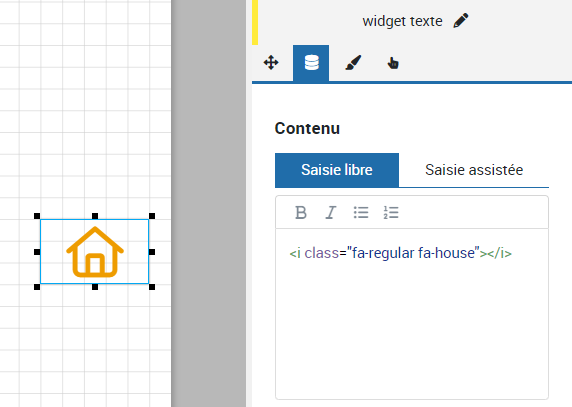
3. Déposez-glissez un widget texte et collez la balise
La subtilité de Font Awesome est que les icônes sont reconnus par Pingview dans un widget texte.

Vous pouvez désormais changer la taille, la couleur, la couleur de fond… !
Bonus : Animez vos icônes !
Avant la fermeture de votre balise, ajoutez le texte suivant pour donner vie à vos icônes :
- fa-spin
- fa-pulse